The following article will define Accelerated Mobile Pages (AMP), describe the reasons using AMP is critical to the success of your website, and provide you simple steps to implement AMP on your WordPress Website.
What is an Accelerated Mobile Page (AMP)? Whether you know it yet or not, you should be using them.
This day in age, your customers are most likely using their mobile browser to visit your website. But, if you’re not using a mobile-first approach, then your website may be slow to load and, chances are, your customers are bouncing quickly.
Accelerated Mobile Pages are an open-source project created by Google. They are designed to load very quickly and with precision by only allowing watered-down versions of HTML, CSS, and Javascript. For example, images do not load until they are scrolled upon. Forms are not allowed. Also, the pages are designed to be heavily cached by Google. This means your content is actually hosted by Google, so they do not need to fetch your content from you anymore.
Don’t worry, Google’s cached pages will still allow you to accrue revenue from your adverts such as Adsense, Outbrain, and other advertising platforms. Another bonus is that you can use Analytics on those cached pages.
You can also create AMP pages on your website by yourself, too, which we will get to in a little bit in this article.
You can visit the AMP Project Website (www.ampproject.org) for more robust information about the project, including How To’s, tools, and how it works.

Why Is Creating AMP’s So Important?
AMPProject.org lists several benefits associated with using AMP’s, including keeping your audience engaged, maximizing your revenue, maximizing your ROI, and building for a sustainable future. Other highlighted benefits are listed below.
1. Page Speed Affects Google Ranking
Though Google has specifically said that using AMP does not directly impact your ranking, we do know that page speed is a factor for Google in determining your ranking. Prior to mid-2018, Google only used desktop sites in their ranking algorithm. Now, both mobile (AMP) and desktop sites are used in the algorithm. Increasing your page speed can only help you.
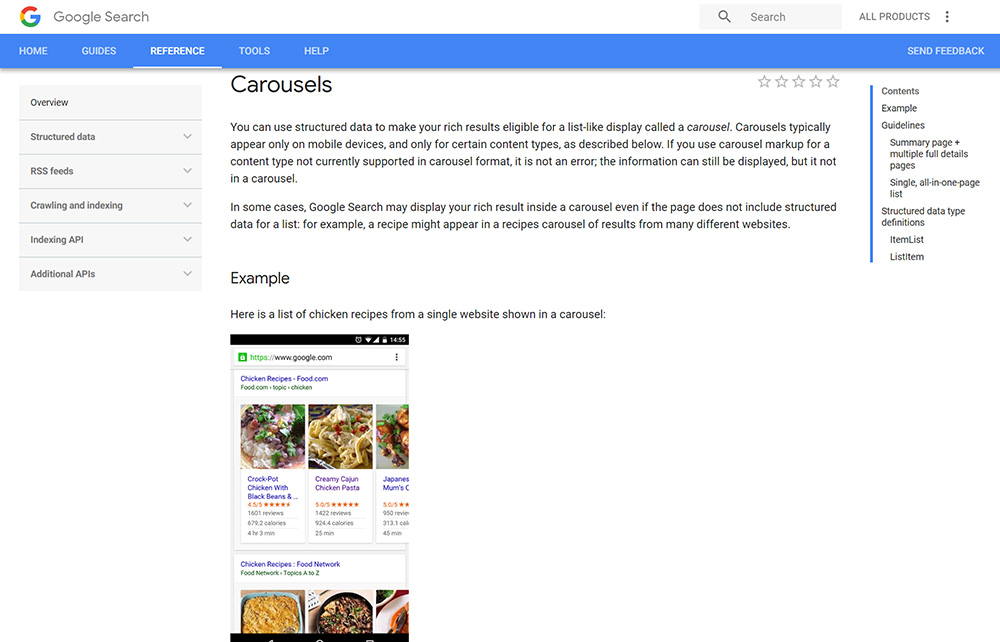
2. Google Dedicated Carousel
Your AMP pages have the opportunity to be seen in dedicated Carousels at the top of Google searches.

3. Mobile-First Indexing
In March 2018, Google rolled out the very first indexing of mobile pages. Only AMP pages are indexed, so ensuring your pages are created with AMP is necessary for you to get ahead in the mobile-first indexing game.
How To Implement AMP On Your WordPress Website
In general, your website should load quickly, whether on mobile, tablet, or desktop. Check out our other blog post, How Fast Does Your WordPress Website Run, to learn about tools designed to measure the speed of your WordPress website.
1. Download The Official AMP Plugin For WordPress

Luckily, there are several plugins available for download to create AMP pages in WordPress. The Official AMP Plugin For WordPress is straightforward and relatively easy to install and use.
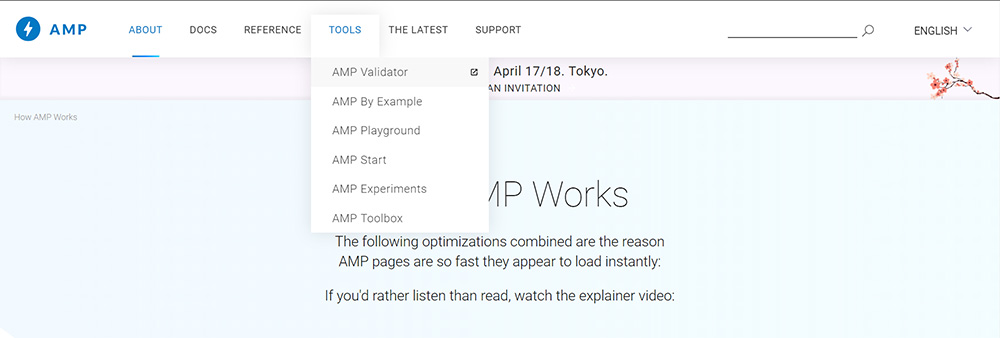
2. Validate Your AMP Pages
You can use AMPProject.org’s Validator Tool to ensure your AMP pages utilize the correct coding. Additionally, you can install the AMP Validator Chrome extension which, when tested on an AMP page, will tell you if there are any issues with that AMP page.

In summary, creating Accelerated Mobile Pages for your website is the future. Utilize the resources in this article to get started.
Bonus: Learn How Using Content Delivery Networks (CDN) speed up your website


